
搭建了ctfd的朋友可能都知道,ctfd中如果题目多起来了,就会在一个页面中显示所有的题目,这个时候就需要一个分类分页插件,从互联网上搜索之后,发现有一个项目可以满足要求,效果类似于ctfshow、buuoj。
项目地址:https://github.com/frankli0324/ctfd-pages-theme
看了一下,这个项目很多人都npm报错,我也尝试了好几次,也是npm报错,那些报错我也不知道是什么意思,虽然报错了,但是可以不管报错,同样可以达到需要的效果。
这里就写下搭建的一个流程,我是直接在ctfd-pages-theme的基础上修改的core目录下的文件,只需要替换掉两个文件即可。
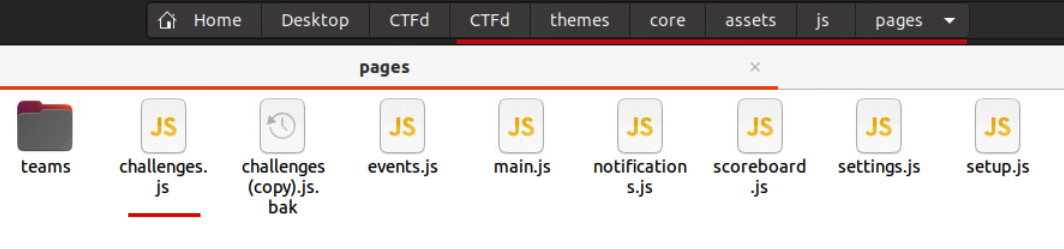
1、CTFd/themes/core/assets/js/pages/challenges.js

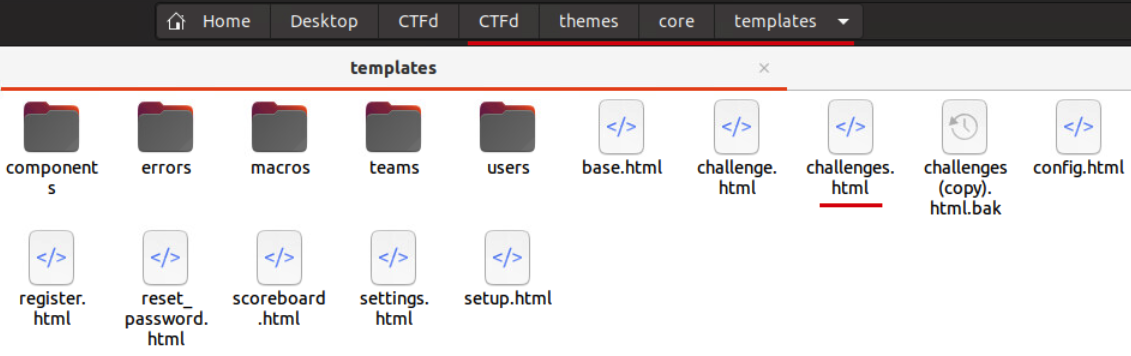
2、CTFd/themes/core/templates/challenges.html

如果你是直接修改的core目录下的challenges.*文件的话,ctfd-pages-theme项目说的将webpack.config.js替换为仓库中的webpack.config.js 然后利用npm构建可以忽略,直接使用原先的webpack.config.js文件即可。
前置工作好了之后,就可以开始通过npm构建了。
1、安装npm
sudo apt install npm
2、安装完npm之后,设置npm源
npm config set registry https://registry.npm.taobao.org
3、构建
npm i && npm run build
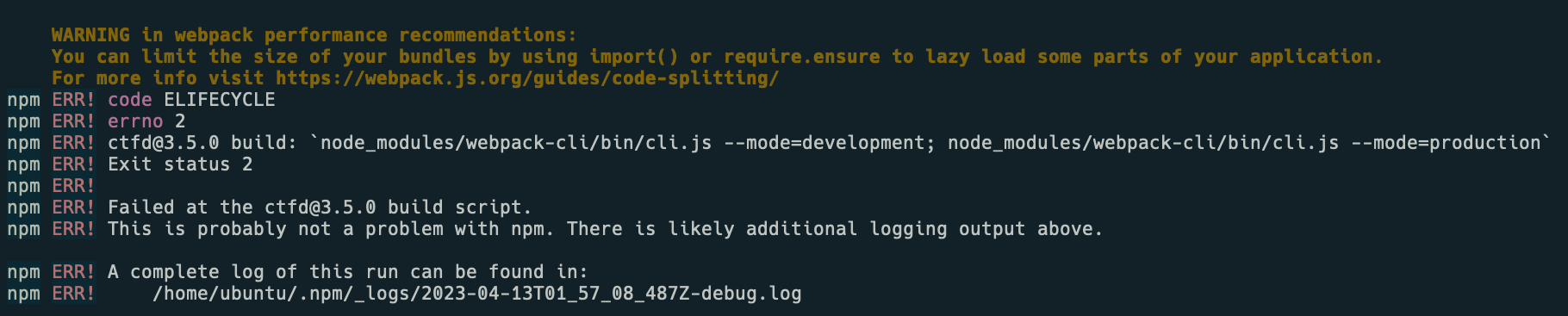
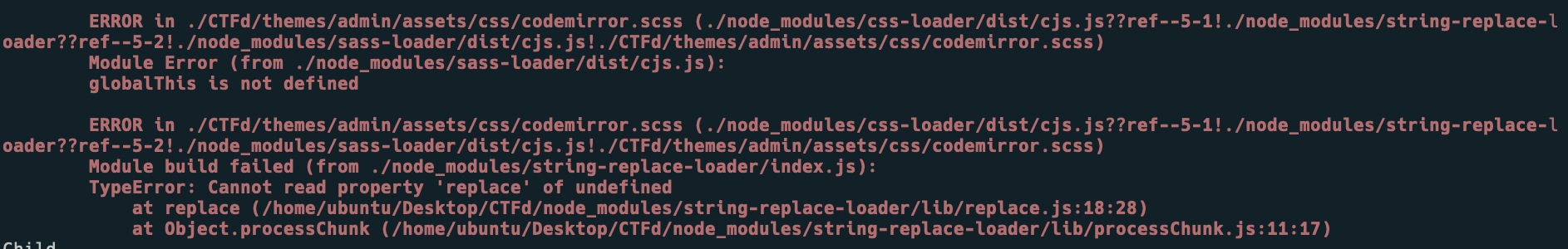
4、如果构建报错如下,说明npm构建有问题

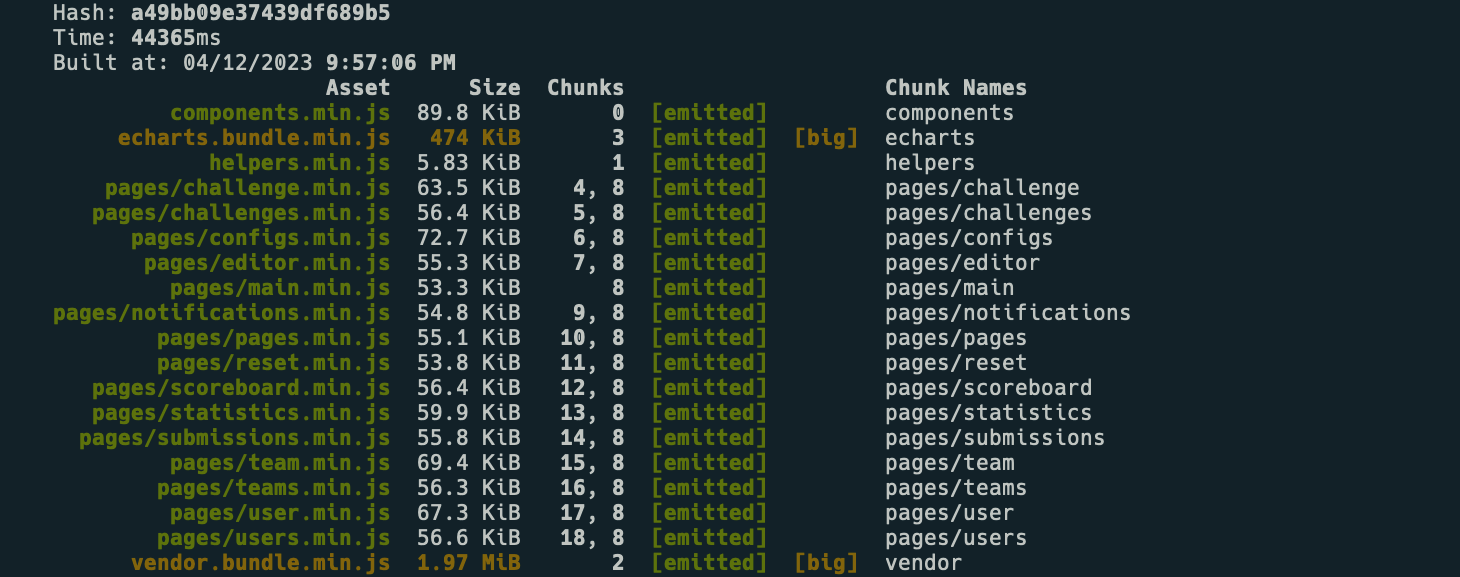
但是如果报错信息上面还有绿字信息。

说明pages分类页面可以使用了,为什么报错呢?看了下,可能和admin theme主题有关,但这个消息可以忽略。

5、最后一步,就是重新docker-compose和重启ctfd容器。
sudo docker-compose up -d
sudo docker restart 13d

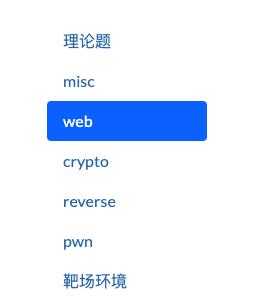
效果如下:

end…